创建和使用变体组件
当你创建组件并构建设计系统时,会存在许多相似的组件。例如:你可能有多个按钮组件,它们有着不同大小和颜色。
变体组件可以让你将相似的组件组织到一个容器中。这简化了你的组件库,并让使用者可以更快速的找到需要的组件。
在示例中,有一个按钮的变体组件,它有 24 个变体。变体组件有四个属性,每个属性都包含一组值。
- 种类:主按钮、次按钮。
- 尺寸:大、小。
- 状态:默认、悬浮、点击。
- 图标:是、否。

妙多通过这些属性和值识别每个单独变体,并将这些属性和值在右边栏的实例属性中展示。

点击属性值旁边的 图标切换你需要的属性值。或者使用 打开关闭特定属性。
定义好可以变化的属性,以及有严谨的命名。可以消除在交付时的分歧,避免前端工程师猜测。
变体和变体组件和组件的区别?
多个组件可以合并成一个变体组件,合并后的内部的每个子集称为这个变体组件的变体。
变体的属性和值
在一个变体组件中,你可以通过给变体添加任意数量的属性和值来定义不同变体,你甚至可以将变体组件的属性和值映射到设计系统中的代码组件。
属性表示组件的可被改变的类型。例如:按钮组件的属性可以是 大小 、状态 或 颜色 。
值是每个属性可用的不同选项。例如:状态属性的值可以有 默认、悬浮、按下、置灰 。

变体组件中的所有变体都共用一套属性和值,但每个变体都必须是它们的唯一组合。你不需要为每个属性和值的组合都创建一个变体。
重命名组件
妙多使用斜杠命名方式来组织「资产」面板和「替换实例」面板中的组件。组件名称中的每个 / 都将构成一个新的层级结构。
这样可以更轻松地浏览你的组件库,或查找和替换相关组件。
你可以使用「批量重命名」功能重命名图层。
你还可以使用特定命名结构将现有组件转换为变体。为了准确转换,组件名称需要遵循以下结构:
- 第一个 / 之前的任何文本都将成为组件名称。每个额外的 / 级别都会创建一个新属性。
- 默认情况下,妙多会将第一个属性命名为「属性 1」 ,接下来是「属性 2」,然后是「属性 3」 ,依此类推。
为确保能正常转换,每个组件都需要有相同数量的「icon」
例如:我们的按钮组件有如下名称: 按钮/主按钮/大/默认/是
转换后,生成的变体将如下所示:
组件名称:按钮
属性 1:主按钮
属性 2:大
属性 3:默认
属性 4:是
在下图中,我们可以看到组件名称(左侧)如何转换为变体属性值(右侧)

在画布上组织组件
变体组件内只能包含组件,因此无法在变体组件中添加文本或注释,也无法对内部变体再打组。
如果某个特定组件有很多变体,你可能希望以行、列或网格的形式组织组件。这将有助于将它们的多维特性传达给使用设计系统的人。你还可以在变体组件旁边添加文本来注释相关的属性和值。
在下面的示例中,我们将按钮变体排列在网格中。我们还在画布上添加了与属性值相对应的文本注释。

默认情况下,变体组件有紫色虚线描边,没有填充。你可以调整变体组件的填充和描边属性,以更好地适应你的品牌或设计系统。
合并变体
- 1.多选要合并的组件。
- 2.在右边栏中,点击「合并变体」按钮。 3.妙多会将所有组件添加到单个变体组件中。
编辑属性名称
由于妙多不知道你需要的属性名称。所以在合并后会将第一个属性命名为「属性 1」 ,接下来是「属性 2」,然后是「属性 3」 ,依此类推。
你需要将这些属性重命名为更具描述性的名称。
- 1.选中变体组件。
- 2.在右边栏的「变体模块」中查看所有属性。
- 3.将光标悬停在属性上时,会展示一个灰色的框。
- 4.点击编辑属性名称。
- 5.点击属性名称外的区域即应用新的编辑。
- 6.对其余属性重复上述操作。

与常规组件相同,你可以为变体组件添加描述,也可以将变体组件从「资源」面板拖动到画布中,或在「替换实例面板」替换实例。
创建变体组件
变体组件只能包含组件。点击工具栏中的创建组件,或使用快捷键创建组件:
- macOS:⌥ Option + ⌘ Command + K
- Windows:Ctrl + Alt + K
你可以点击右边栏的 图标创建变体组件。这将复制当前组件,并将这两个组件合并为变体组件。
此时妙多会:
- 将两个组件作为变体添加到变体组件中。
- 如果使用斜杠命名方式,/ 之前的文本将成为组件集的名称,之后的属性将用作值。
你也可以通过合并多个组件的方式创建新的变体。
添加属性和值
在首次创建变体组件时,你需要给变体组件添加新的属性和值。
- 1.选中变体组件。
- 2.在右边栏中点击 ,选择「添加新属性」。
- 3.给属性命名。
- 4.选中其中一个变体定义刚添加属性的属性值。
- 5.属性和属性值添加完成。
- 1.所有变体都将使用相同的属性和值,但每个变体都需要是它们的唯一组合。
- 2.如果任何变体具有完全相同的值组合,妙多会让你知道存在冲突。即使变体本身在视觉上不同,你也会看到此错误。
- 3.要解决此问题,你需要添加或更新受影响变体的值,以便它们具有唯一的值组合。
向变体组件添加更多变体
使用以下任一方法继续向你的变体组件中添加变体:
- 选中一个变体组件并点击工具栏中的 。
- 选中一个变体组件,然后点击变体组件右下方的 图标。
- 使用快捷键复制现有变体:
- macOS:⌘ Command + D
- Windows:Ctrl + D
- 将其他组件拖动到变体组件中以将它们添加为变体。
拖入其他组件不会重排现有变体。你可以使用智能排列来调整变体的布局。
当你将变体组件的实例添加到文件时,妙多将导入该变体组件中的每个变体。导入大型变体组件会影响妙多的速度和性能。
管理变体组件
组织变体
当你向组件添加新变体时,妙多默认是在单个列中添加变体,它们之间的间距相等。
在合并变体组件时,妙多保留合并前组件的布局。
你可以将妙多的默认排列方式修改成你需要的。
- 选中一个变体并将其移动到变体组件中的新坐标。妙多允许你将变体放置在变体组件中的任何位置,包括在其他变体之上。
- 调整右边栏中变体组件的尺寸,与调整容器一样。
- 选中所有变体:使用右边栏中的 水平 图标和 竖直 图标调整变体之间的水平和垂直距离。
妙多将使用左上角的变体作为默认变体。此变体将代表变体组件展示在资产面板中。
管理属性和值
你可以在创建后对属性和值进行重命名和重新排序,或删除不再需要的属性。
- 如果你重新排序属性,妙多将调整你的变体的图层名称。
- 如果你已将现有组件转换为变体组件,则需要重命名你的属性使其更具描述性。
如果你输入错误的属性或值,在属性面板会出现变体属性错误提示。要解决此问题,你需要重命名变体的属性和值。虽然可以在图层面板中修改图层名称修复,但我们建议在右边栏中重命名属性和值。
将变体组件发布到库
将变体组件与样式和常规组件一起发布,允许你的团队或组织的成员使用它们。
变体组件与其他组件一起显示在「资产」面板中。妙多将使用变体组件左上角的变体作为默认变体。
协作者可以将变体组件拖动到他们的文件中以创建实例。他们可以通过在右边栏中切换属性值来选择变体组件下的其它变体。
使用变体
变体组件与任何常规组件一起显示在「资产」面板中。因此,你无需在「资产」面板中寻找特定变体,只需选择变体组件即可。
在画布上创建该组件的实例后,你可以切换该实例的属性值以选择一个变体。
选择变体组件
点击左边栏中的「资产」选项卡,或使用快捷键:
- macOS:⌥ Option + 2
- Windows:Alt + 2
点击变体组件并将其拖动到画布上。妙多将创建该变体组件的默认变体的实例。
切换变体
通过在右边栏中切换属性值的方式来选择变体组件中的其他变体。
- 1.选中实例
- 2.在右边栏中查看组件的名称。如果组件有变体,你将在组件名称下方看到用于切换该变体组件的属性和值。
- 使用属性旁边的 图标来选择你需要的属性值。
- 使用 来打开或关闭特定属性。
检查覆盖保存
当你选择在不同的实例之间切换时,妙多将尝试保留你的已编辑的属性。
妙多使用以下规则来确定是否保留编辑属性:
- 图层名称和层级结构需要在当前实例和要切换的实例之间匹配。
- 选择变体时,妙多还会检查你编辑的属性最初是否在变体之间匹配。如果是这样,妙多将保留你的编辑。
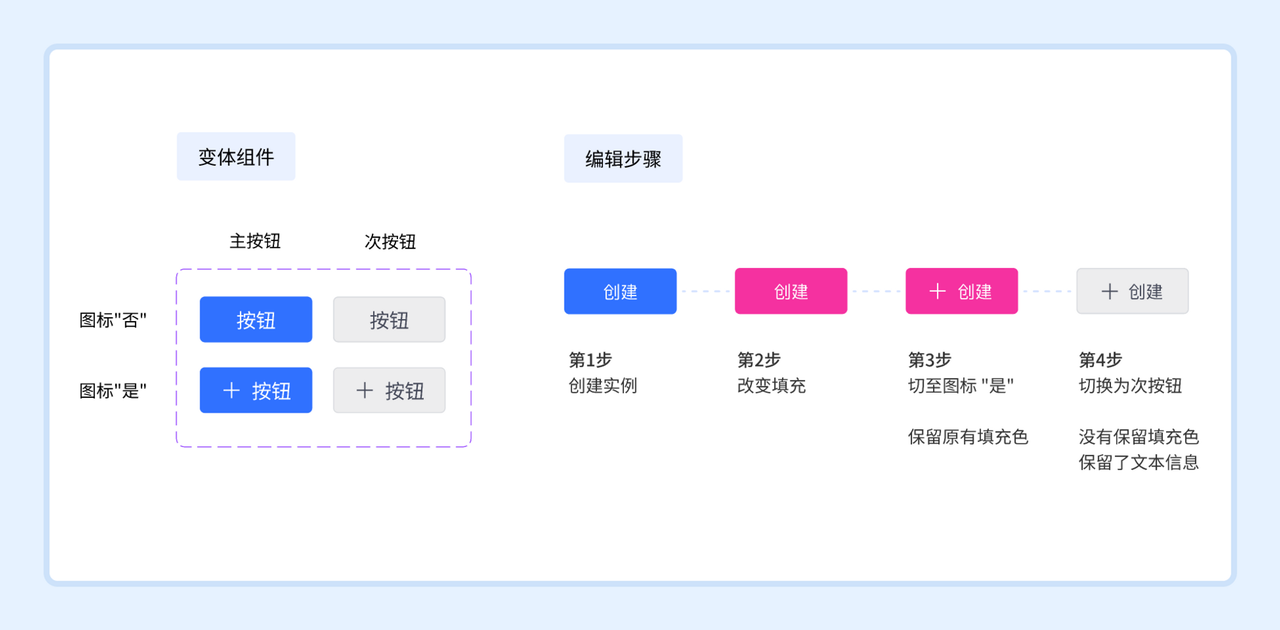
例如:在下面的操作中,妙多保留了第 3 步的填充编辑,但没有保留第 4 步的编辑。这是因为妙多会保留相同名称图层相同属性值的编辑,下方 「主按钮-无图标」和「主按钮-有图标」有着相同的蓝色 #3071FF 填充。当将「主按钮-无图标」变体的实例从 #3071FF 填充更改为粉色 #F531A0 ,然后再切换成「主按钮-有图标」变体时,该编辑操作将会保留下来。
当切换成「次按钮-有图标」变体时,妙多不会保留我们的编辑,因为这个变体填充是白色 #ffffff ,与切换前变体的属性值不一致。

如果你不确定变体组件中还有哪些变体或它们的原始样式,你可以选择实例,单击右边栏中组件名称旁边的 图标,前往原始文件查看变体组件。









